- Հեղինակ Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Վերջին փոփոխված 2025-01-23 15:20.
Կայքի համար պատկերանշան ստեղծելու համար ձեզ հարկավոր է գիտելիքներ գրաֆիկական ծրագրերի վերաբերյալ: Դրանցից ամենատարածվածներն են CorelDRAW, Adobe Illustrator, Adobe Photoshop: Ինտերնետում դուք կարող եք գտնել հսկայական քանակությամբ դասեր այս ծրագրերը յուրացնելու համար:

Դա անհրաժեշտ է
գրաֆիկական խմբագիր Adobe Photoshop:
Հրահանգներ
Քայլ 1
Բացեք ծրագիրը: Ստեղծեք նոր փաստաթուղթ հետևյալ պարամետրերով.
Քայլ 2
Գործիքադարակից վերցրեք ուղղանկյուն: Նշենք, որ այն պետք է լինի Shape Layer ռեժիմում: Նկարեք ուղղանկյուն, ինչպես ցույց է տրված նկարում:
Քայլ 3
Վերցրեք Text գործիքը: Գրեք ՍՏԵԱԳԻՏՈՒԹՅՈՒՆ Սահմանեք հետևյալ պարամետրերը:
Քայլ 4
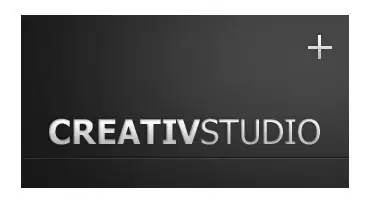
Գործիքատուփում ընտրեք երեք պիքսել մատիտ: Ընտրեք սպիտակ: Վերին աջ անկյունում նկարեք սպիտակ խաչ: Կիրառեք դրան նույն ոճի հատկությունները, ինչ որ արել եք CREATIVSTUDIO բառի համար:
Քայլ 5
Հիմա աջին մի քանի նվիրվածություն ավելացրեք: Ուղղանկյուն շերտի վերևում ստեղծեք նոր շերտ: Վերցրեք էլիպսի գործիքը շերտի ձևի ռեժիմում: Նկարեք էլիպս: Շերտերի պալատում սեղմեք աջով և բացվող ցանկից ընտրեք rasterize շերտը: Դրանից հետո «terտիչ» կետում ընտրեք «Gaussian Blur»: Ընտրեք ձեր ուզած արժեքը: Կարող եք նաև նվազեցնել շերտի անթափանցիկությունը: Ձեր լոգոն գրեթե ամբողջական է:
Քայլ 6
CREATIVSTUDIO բառի տակ ավելացրեք վերջին հպումը, գծիկը: Ստեղծեք նոր շերտ: Վերցրեք մեկ սպիտակ պիքսել մատիտ: Պահեք Shift ստեղնը և աջ եզրից քաշեք ձախ: Նվազեցրեք շերտի անթափանցիկությունը ցանկալի արժեքին: Ստեղծեք մեկ այլ շերտ, փոխեք գույնը սպիտակից սեւ և կրկին մատիտ նկարեք նախորդ շերտի վերևում: Ձեր լոգոն պատրաստ է:






