- Հեղինակ Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Վերջին փոփոխված 2025-01-23 15:20.
Կայքերը պայմանականորեն կարելի է բաժանել երեք տեսակի ՝ մինի կայք, կանոնավոր կայք և պորտալ: Մինի կայքը հիմնականում մեկ էջ է և ծառայում է որպես ընկերության այցեքարտ կամ պարզապես առաջարկում է որոշ ծառայություններ: Սովորական կայքը բաղկացած է մի քանի էջից և ծառայում է որպես աջակցություն ինչ-որ նպատակի համար, օրինակ ՝ դա ընկերության կայք է, որը ցուցադրում է մի շարք ապրանքներ և ծառայություններ: Բայց եթե օգտագործողը նախատեսում է ստեղծել ինչ-որ մեծ, երկարաժամկետ և շահավետ բան, ապա արդեն անհրաժեշտ է ստեղծել պորտալ ՝ բազմ էջանոց հսկա: Նման պորտալ ստեղծելու համար մենք կօգտագործենք CMS «Joomla»:

Դա անհրաժեշտ է
- Denwer սերվեր
- CMS «Joomla»
Հրահանգներ
Քայլ 1
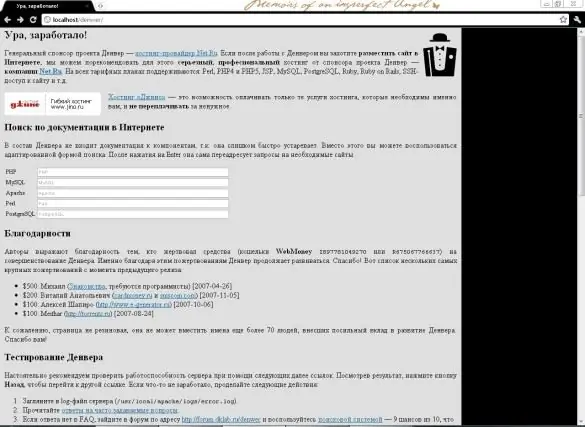
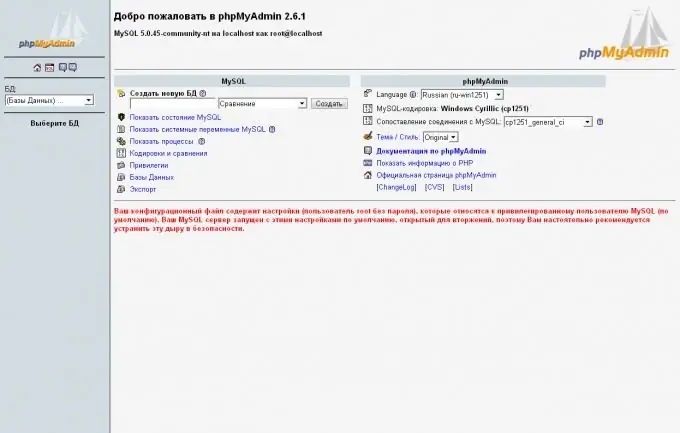
Եկեք սկսենք ստեղծել պորտալ Joomla- ի բովանդակության կառավարման համակարգում: Նախ և առաջ, պորտալի հետագա աշխատանքի և փորձարկման համար հարկավոր է սերվեր տեղադրել ձեր համակարգչում: Դենվերը լավ է համապատասխանում այդ նպատակներին. Բաշխման հավաքածու (Apache, PHP, MySQL, Perl և այլն) և պատյան «տնային» (տեղական) Windows մեքենայի վրա կայքեր մշակելու համար ՝ առանց ինտերնետ հասանելիության: Դենվերի տեղադրում: Տեղադրման գործընթացը բավականին պարզ է, ուստի նկարագրելու կարիք չկա: Սեղմեք «Գործարկել» դյուրանցման վրա և անցեք հասցեին https:// localhost / denwer /. Պետք է հայտնվի «Ուռա, աշխատում է» բառերով էջ: Ոլորեք ներքև ՝ «Ստուգեք MySQL և phpmyadmin» պիտակը, կտտացրեք այն և ստեղծեք նոր տվյալների բազա: «Ստեղծել նոր բազա» տողում մուտքագրեք անունը, սահմանեք cp1251_general_CS կոդավորումը և կտտացրեք ստեղծումը: Հաջորդը, բացեք այն պանակը, որը ստեղծվել է Denver- ը տեղադրելիս, ըստ նախնականի WebServer- ը, ընտրեք հիմնական թղթապանակը, ստեղծեք ձեր կայքի անունով պանակ, օրինակ `sait.ru, մտեք այս թղթապանակը և ստեղծեք մեկ այլ« WWW »պանակ

Քայլ 2
«Ստեղծել նոր բազա» տողում մուտքագրեք անունը, սահմանեք cp1251_general_CS կոդավորումը և կտտացրեք ստեղծումը: Հաջորդը, բացեք այն պանակը, որը ստեղծվել է Denver- ը տեղադրելիս, ըստ նախնականի WebServer- ը, ընտրեք հիմնական թղթապանակը, ստեղծեք ձեր կայքի անունով պանակ, օրինակ `sait.ru, մտեք այս թղթապանակ և ստեղծեք մեկ այլ« WWW »պանակ:

Քայլ 3
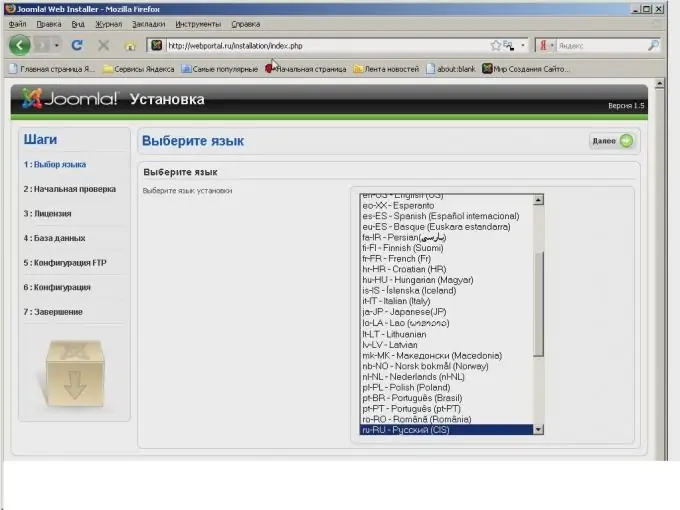
Բացեք թղթապանակը CMS «Joomla» - ով և պատճենեք joomla- ի բոլոր ֆայլերը www պանակում, զգույշ եղեք ոչ թե հենց «Joomla» թղթապանակից, այլ դրա ներքին ֆայլերից և թղթապանակներից: Բացեք զննարկիչը և հասցեի տողում մուտքագրեք ձեր կայքի անվանումը: CMS «Joomla» - ի տեղադրումը բեռնված է: Մենք իրականացնում ենք առաջարկվող քայլերը: Մենք ընտրում ենք լեզուն, նախնական ստուգումը (ամեն ինչ պետք է ընդգծվի կանաչով), ընդունում ենք լիցենզիան: Մենք ստեղծում ենք տվյալների բազայի կազմաձև: MySQL տվյալների շտեմարանի տեսակը, հյուրընկալողի անունը- localhost, օգտվողի անունը «արմատ», դատարկ թողեք գաղտնաբառի դաշտը և մուտքագրեք մեր ստեղծած տվյալների բազայի անունը: FTP կազմաձևը բաց է թողնվել: Հաջորդ քայլը կայքի անունը, էլ. Փոստը և ադմինիստրատորի գաղտնաբառն է մուտքագրել ՝ կտտացնելով: Ավարտեք տեղադրումը, ջնջեք «ՏԵԱԴՐՈՒՄ» պանակը:

Քայլ 4
Պորտալը պատրաստ է, ադմինիստրատորի վահանակ մուտք գործելու համար, հասցեի տողում մուտքագրեք https:// your_site_name / ադմինիստրատոր: Մուտք գործելը ադմինիստրատոր է: Մենք գաղտնաբառ նշեցինք կայքի ստեղծման վեցերորդ քայլում:
Քայլ 5
Մենք տեղադրում ենք ձևանմուշը ձևանմուշի կառավարչի միջոցով, ներբեռնում ենք տարբեր մոդուլներ, պլագիններ և կայքի կառավարման այլ մամբոտներ: Մենք ստեղծում ենք դիզայնը, այն լրացնում ենք բովանդակությամբ, դնում ենք հոստինգի վրա, և պորտալը վերջապես պատրաստ է: CMS «Joomla» - ն հիանալի է մեծ կայքեր ստեղծելու համար, հեշտ է կառավարել ադմինիստրատորի վահանակի միջոցով, ունի շատ ընդլայնումներ և չի պահանջում ծրագրավորման լեզուների խոր գիտելիքներ:






