- Հեղինակ Lauren Nevill [email protected].
- Public 2024-01-16 22:25.
- Վերջին փոփոխված 2025-01-23 15:20.
Շատ սկսնակ վեբ-վարպետներ հետաքրքրված են, թե ինչպես ստեղծել էջեր իրենց կայքերի համար: Ձեր կայքում հեշտ է էջ ստեղծել, երբ օգտագործում եք հանրաճանաչ և հեշտ օգտագործման Dreamweaver ծրագիրը, ինչը հեշտացնում է կայքերի ստեղծումը և կառուցվածքը: Այս ձեռնարկում մենք ձեզ կասենք, թե ինչպես կարող եք այս ծրագրի միջոցով ստեղծել ցանկացած անհրաժեշտ էջ:

Դա անհրաժեշտ է
Dreamweaver ծրագիր
Հրահանգներ
Քայլ 1
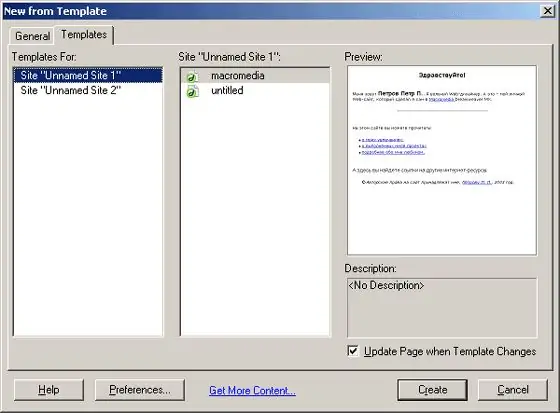
Բացեք Dreamweaver- ը և կտտացրեք Ֆայլեր բաժինը: Նշեք էջը հյուրընկալելու համար ընտրված պանակի ուղին և այնուհետև կտտացրեք Նոր ֆայլ ՝ ենթադրաբար անվանելով այն index.html:
Քայլ 2
Բացեք գեներացված ֆայլը և գտեք պիտակները: Այս պիտակների արանքում գրեք մետապիտակների ցուցակ, որոնք կօգնեն բարելավել կայքի ինդեքսավորումը.
Ձեր էջի վերնագիրը
- էջում օգտագործվող լեզուն
- օգտագործվում է կայքի կոդավորմամբ
Քայլ 3
Տեղադրելով մետապիտակները ընտրեք էջի կառուցվածքը ցուցադրող «Առանձնացված» տիպը, այնպես որ և՛ ծածկագիրը, և՛ էջի վերջնական տարբերակը ցուցադրվեն մեկ պատուհանում:
Քայլ 4
Կոդ բաժնում պիտակից հետո ավելացրեք պիտակները
Քայլ 5
Սյունակի պիտակի ներսում
մուտքագրեք ցանկացած բառ, որը կօգնի ձեզ դեպի ձեր ստեղծած աղյուսակի բովանդակությունը: Այդ ընթացքում անհանգստանալու կարիք չկա »:
Քայլ 6
Displayedուցադրվող կայքի ներքեւի մասում սեղմեք աջով սեղմված սեղանի տարրը և ընտրեք «Աղյուսակ ՝ բաժանված բջիջ»: Ընտրեք, թե քանի սյունակ և տող եք ցանկանում ավելացնել սեղանին:
Քայլ 7
Խմբագրեք սյունակները բարձրության և լայնության մեջ ՝ փոխելով պիտակը
… Numberանկացած թիվ կարելի է նշել
Քայլ 8
Նույն պիտակի վրա ավելացրեք աղյուսակի լայնությունն ու բարձրությունը և պիտակներով: Ավելի լավ է պարամետրերը նշել ոչ թե պիքսելներով, այլ տոկոսներով, որպեսզի կայքը կարողանա հարմարվել ցանկացած էկրանին և ցանկացած դիտարկչին:
Խորհուրդ ենք տալիս:
Ինչպես ստեղծել պիտակներ կայքում

Պիտակներն այն են, ինչից կազմված է ցանկացած կայք: Դրանք դիտելու համար հարկավոր է աջ սեղմել ցանկացած դիտարկչի պատուհանում: Էջը ստեղծվել է օգտագործելով HTML լեզու, որը յուրացնելը բոլորովին էլ սարսափելի չէ: Հրահանգներ Քայլ 1 Որպեսզի իմանաք, թե ինչպես են պիտակները ստեղծվում կայքում, դուք պետք է սովորեք HTML լեզուն:
Ինչպես բլոգ ստեղծել ձեր կայքում

Մեր օրերում բլոգերը դարձել են բավականին սովորական: Millionsանցում կան միլիոնավոր բլոգեր ՝ տնային տնտեսուհիների բլոգերից մինչև խոշոր ընկերությունների կորպորատիվ բլոգեր: Ֆորումի նման, բլոգը հաճախ հարում է հիմնական տեղեկատվական կայքին ՝ նպաստելով դրա ժողովրդականության աճին:
Ինչպես ստեղծել մոդուլ ձեր կայքում

Տարբեր ծրագրային մոդուլների օգտագործումը կայքում այն շատ ավելի հարմարավետ, հետաքրքիր և ֆունկցիոնալ է դարձնում: Կարող եք ստեղծել նոր մոդուլ ՝ օգտագործելով տարբեր ծրագրեր կամ գրել այն ինքդ, եթե լավ տիրապետում ես վեբ ծրագրավորմանը: Դա անհրաժեշտ է - վեբ ծրագրավորման հմտություններ
Ինչպես էջեր վերբեռնել կայք

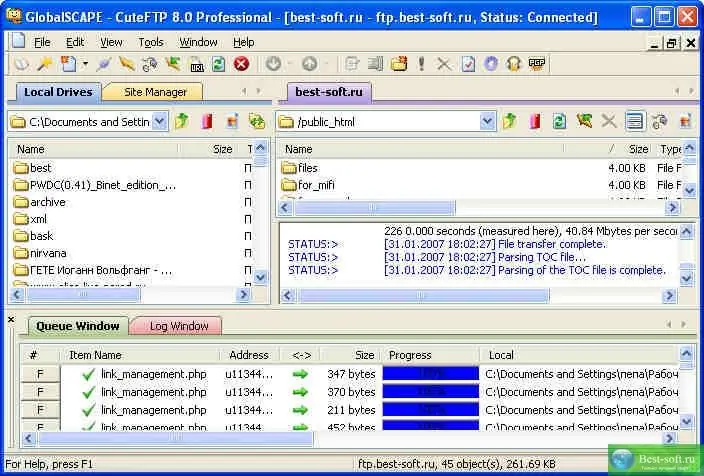
Անհատական կայք ստեղծելը միշտ ներառում է կայքէջի բովանդակության վերբեռնումը, այն անհրաժեշտ տեղեկատվությամբ հագեցումը, և, համապատասխանաբար, որոշ սկսնակ վեբ-վարպետներ տվյալների բեռնման դժվարությունների են հանդիպում: Դժվար չէ ինտերնետային էջեր տեղադրել ինտերնետում, հատկապես եթե դուք սկսում եք անվճար հոստինգից:
Ինչպես ստեղծել ֆորում ձեր կայքում անվճար

Ֆորումը վեբ ծրագիր է, որը թույլ է տալիս կազմակերպել հաղորդակցություն վեբ ռեսուրս այցելուների միջև որոշակի թեմաների շուրջ: Այսօր ֆորումները շատ տարածված են: Այս հավելվածը ձեր կայքում տեղադրելու համար պարզապես անհրաժեշտ է գտնել համապատասխան սցենար և հարմարեցնել այն ձեզ համար:

