- Հեղինակ Lauren Nevill [email protected].
- Public 2024-01-11 01:06.
- Վերջին փոփոխված 2025-01-23 15:20.
Յուրաքանչյուր ոք, ով դպրոցում սիրում էր հանրահաշիվ և անգլերեն, կկարողանա արագ սովորել տարրական մակարդակի ծրագրավորում: Բայց հիմա լուծումներ են ստեղծվում փորձառու ծրագրավորողների կողմից ՝ կայքեր ստեղծելու համար հարթակներ ստեղծելու համար: Ավելին, նույնիսկ դպրոցականը կարող է կայք ստեղծել:

Անհրաժեշտ է
Ucoz կայք ստեղծելու պլատֆորմ:
Հրահանգներ
Քայլ 1
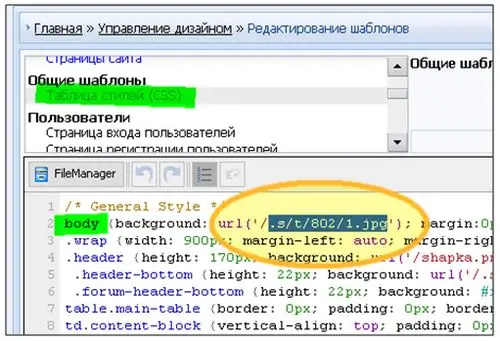
Վեբ կայք ստեղծելիս ձեզանից խնդրում են ձեր ապագա կայքի համար ընտրել որոշակի ձևանմուշ (դիզայնի թեման): Ամենից հաճախ պարզվում է, որ ձեզ դուր է եկել կաղապարը, բայց այս կաղապարի ֆոնը անհաջող է ստացվել: Ձեր ձևանմուշի ֆոնը փոխելու համար անհրաժեշտ է կատարել հետևյալը. Բացեք ձեր կայքի «Կառավարման վահանակը» - «Դիզայնի կառավարում» - «Խմբագրման ձևանմուշներ» - բացեք «Ոճի թերթիկ (CSS)»: Այժմ սեղմեք ստեղնաշարի դյուրանցումը «Ctrl + F» (որոնում) - մուտքագրեք «մարմին»: «Ֆոն» -ից հետո մենք կտեսնենք այս պատկերի գտնվելու վայրի հասցեն:

Քայլ 2
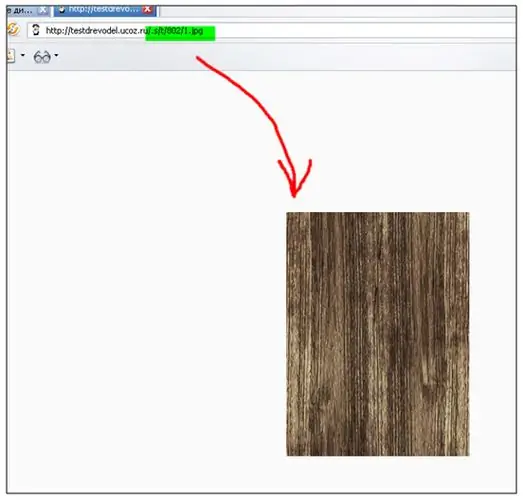
Պատճենեք այս հասցեն: Browserննարկչի նոր ներդիրում անցեք կայքի գլխավոր էջ և ավելացրեք պատկերի հասցեն: Եթե էկրանին հայտնվում է մեր ֆոնի նկարը, ապա շարունակեք, հակառակ դեպքում կայքի ֆոնին պետք է մեկ այլ հասցե գտնել:

Քայլ 3
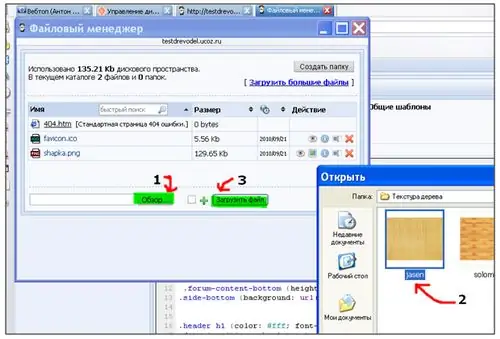
Ձեր կայքի հիմնական նկարը գտնելուց հետո խմբագրեք այն Photoshop- ում կամ փոխարինեք մեկ այլով: Նկարի չափի սահմանափակումներ չկան, ցանկալի է ընտրել այնպիսի նկար, որը լավ տեղավորվի կայքի նախագծման մեջ: Նկար ընտրելուց կամ խմբագրելուց հետո այն պետք է վերբեռնեք «Ֆայլի կառավարիչ» -ում:

Քայլ 4
Վերադարձեք «Style Sheet (CSS)», գտեք «մարմին» տողը և փոխեք հին ֆոնի անունը նորի: Սեղմեք «Պահել» կոճակը. Անցեք հիմնական էջ և վայելեք ձեր կայքի նոր ֆոնը:






