- Հեղինակ Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Վերջին փոփոխված 2025-01-23 15:20.
Վեբ կայքերի մշակումը միշտ չէ, որ պահանջում է վեբ ծրագրավորման հմտություններ: Webանցում պարզ անձնական էջ ստեղծելու համար պարզապես անհրաժեշտ է իմանալ Front Page ծրագիրը, որը բավարար հնարավորություններ է տալիս կայքի ձևանմուշը գծագրելու և կառուցվածքավորելու համար:

Դա անհրաժեշտ է
Առաջին էջի ծրագիր
Հրահանգներ
Քայլ 1
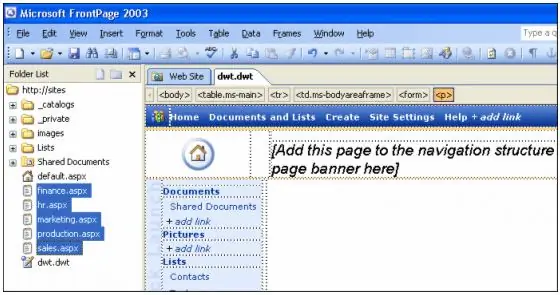
Բացեք Առաջին էջը և ձևանմուշների ցանկից ընտրեք մեկ էջի կայք: Openրագրի պատուհանում index.html էջի կառուցվածքը ցուցադրելու համար բացեք ձևանմուշը, այնուհետև բացեք «Դիտել» ցանկը և կտտացրեք «Թղթապանակների ցուցակ» ցուցակին:
Քայլ 2
Աշխատանքային տարածքում դուք կարող եք խմբագրել էջը այնպես, ինչպես ցանկանում եք: Եթե ձեր կարծիքը փոխեք ՝ որոշելով, որ մեկ էջանոց կայքը բավարար չէ, ցանկացած պահի կարող եք ձևանմուշին ավելացնել լրացուցիչ էջեր և պանակներ:
Քայլ 3
Պարզ դատարկ կայք ստեղծելու համար օգտագործեք Դատարկ վեբ ձևանմուշը:
Քայլ 4
Եթե հենց սկզբից ցանկանում եք ստեղծել բազմաբնույթ կայք, ընտրեք Անհատական վեբ ձևանմուշ, որում կարող եք տեղադրել ձեր մասին անհրաժեշտ բոլոր տեղեկությունները, լուսանկարները, տեքստային տվյալները, հղումները և այլ տարրեր:
Քայլ 5
Նման կայք ստեղծելու համար բացեք File ֆայլը և կտտացրեք Ստեղծել էջ կամ կայք: Դրանից հետո ընտրեք «Վեբ կայքի ձևանմուշներ»:
Քայլ 6
Ձեր համակարգչում ներկայացրեք ձեր ստեղծած կայքի անվանումը և գտնվելու վայրը: Կտտացրեք Անձնական վեբ պատկերակին և սպասեք կայքի ձևանմուշի ստեղծման գործընթացի ավարտին:
Քայլ 7
Որոշ ժամանակ անց կայքի կառուցվածքը կբացվի ծրագրի պատուհանի աջ կողմում խմբագրման համար, իսկ պատուհանի ձախ կողմում կտեսնեք պանակների ցուցակը և ստեղծվող կայքի կառուցվածքը:
Քայլ 8
Սեղմելով կառուցվածքի յուրաքանչյուր էջի վրա ՝ դուք դրանով մուտք եք գործում այս էջի խմբագրման մոդուլ: Փոփոխել և փոխակերպել էջի բովանդակությունը ՝ օգտագործելով FrontPage- ի կառուցվածքային և նախագծման մի շարք գործիքներ:
Քայլ 9
Ավելացրեք սեղաններ, պատկերներ, տեքստ և ավելին ՝ ձեր անձնական կայքի բովանդակությունը ձևավորելու համար:






