- Հեղինակ Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Վերջին փոփոխված 2025-01-23 15:20.
Freeամանակակից անկախ շուկան լայն հնարավորություններ է բացում կայքի մշակումը և փոփոխումը մասնագետներից պատվիրելու համար: Սա ձեզ փրկում է ինտերնետային էջերի ստեղծման տեխնիկական մանրամասների և տարբեր ասպեկտների մեջ մտնելուց: Բայց ինչ անել, եթե ձեր կայքը բաղկացած է ընդամենը մի քանի փաստաթղթերից, և դուք պարզապես պետք է էջի ֆոնը դարձնեք որոշակի գույն կամ դրա մեջ նկար տեղադրեք: Մասնագետ վարձելը պարզվում է, որ անհիմն թանկ է: Բայց այդպիսի մանրուք կարող եք անել ինքներդ ընդամենը մի քանի րոպեում:

Դա անհրաժեշտ է
Տեքստի խմբագիր, զննարկիչ:
Հրահանգներ
Քայլ 1
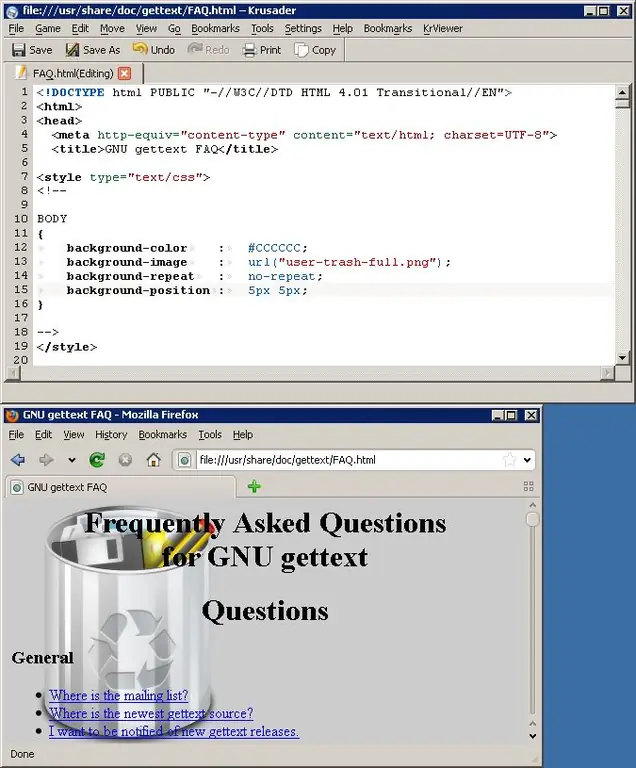
Բացեք էջը զննարկչում: Դա անհրաժեշտ է, որպեսզի վերահսկվեն կատարվող փոփոխությունները: Սեղմեք Ctrl + O, ընտրացանկից ընտրեք "File" և "Open File" կամ պարզապես html ֆայլը քաշեք զննարկչի պատուհանի մեջ:
Քայլ 2
Բացեք էջի ֆայլը տեքստի խմբագրում: Editorանկացած խմբագիր կարող է լինել: Այն պետք է աջակցի խմբագրման տեքստին նույն կոդավորմամբ, ինչ տեքստը ներկայացված է html ֆայլում:
Քայլ 3
Փնտրեք HEAD տարրի փակման պիտակը html նշագրման մեջ: HEAD տարրը տեղադրվում է տեքստի հենց սկզբում, անմիջապես հետևելով HTML տարրի մեկնարկի պիտակին: HEAD տարրի փակման պիտակն այսպիսի տեսք կունենա.
Քայլ 4
Ավելացրեք STYLE տարր HEAD տարրի փակման պիտակից առաջ: Դա անելու համար տեքստը տեքստից առաջ ավելացրեք.
Քայլ 5
STYLE տարրին ավելացրեք կանոնների դատարկ ցուցակ BODY ընտրիչի հետ: Դա անելու համար տեղադրեք տեքստը մեկնաբանությունների արանքում ՝ BODY
{
}
Քայլ 6
Էջի ֆոնը դրեք մոխրագույնի վրա: Դա անելու համար նորաստեղծ կանոնների ցանկում ավելացրեք հետևյալ կանոնը. Background-color: #CCCCCC; փոխեք #CCCCCC- ի արժեքը այլ բանով, եթե այլ ֆոնային գույնի կարիք ունեք: Այստեղ յուրաքանչյուր երկու անընդմեջ նիշերը տասնվեցական նշման մեջ դնում են կարմիր, կանաչ և կապույտ գույնի ալիքների ուժգնությունը: Օրինակ ՝ էջի ֆոնը կանաչ դարձնելու համար գրեք # 00FF00 արժեքը: Կարող եք նաև օգտագործել մնեմատիկական գույների պայմանագրեր: Օրինակ ՝ կարմիր, կանաչ, կապույտ, դեղին: Ստուգեք զննարկիչում էջը թարմացնելով կատարված փոփոխությունները:
Քայլ 7
Էջի ֆոնը դարձնել լրացված պատկեր: Կանոնի ֆոնային պատկերը ավելացրեք BODY ընտրիչի միջոցով կանոնների ցուցակում. Background-image: url ("weather-mist.png"); այստեղ weather-mist.png- ը պատկերի url է, որը կլրացնի ֆոնի ֆոնը: էջ Թարմացրեք ձեր զննարկիչը ՝ փոփոխությունները տեսնելու համար:
Քայլ 8
Էջի ֆոնը դարձնել մեկ պատկեր: BODY- ի ընտրիչի հետ միասին ավելացնել կանոնների կրկնության և ֆոնային դիրքի կանոնները `background-repeat: no-repeat;
ֆոնի դիրքը. 5 հատ 5 հատ; Չկրկնվող արժեքը ցույց է տալիս, որ պատկերը չպետք է կրկնօրինակվի հորիզոնական կամ ուղղահայաց: 5px և 5px արժեքները նախապատմության ֆոնի վրա լրացնում են համապատասխանաբար ձախ և վերև:






