- Հեղինակ Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Վերջին փոփոխված 2025-01-23 15:20.
Գուցե ինտերնետի յուրաքանչյուր առաջադեմ օգտվող հանդիպել է այդպիսի գրառումների, երբ պարբերությունն ավարտվում է «կարդալ ավելին» հղումով ՝ ձեզ ուղղորդելով մեկ այլ էջ ՝ ծանոթանալու գրառման շարունակությանը: Սա շատ հարմար է, եթե ձեր հաղորդագրությունը բավականին մեծ է: Թաքնված մասը սովորաբար կոչվում է «կտրվածքի տակ»: Կտրվածքի տակ հանելը նշանակում է թաքցնել գրառման մի մասը: Տարբեր կայքերում այս հարցը լուծվում է տարբեր ձևերով:

Հրահանգներ
Քայլ 1
Մեթոդը LJ- ի համար
Առաջին տարբերակը.
Նախ ընտրեք այն տեքստը, որը ցանկանում եք թաքցնել: Դրանից հետո գտնեք և կտտացրեք «LJ Կողային սալիկ» կոճակին: Այժմ հայտնվող աղյուսակում թողեք «Կարդալ ավելին» կամ մուտքագրեք ձեր տեքստը: Կտտացրեք «Լավ» կոճակին: Կատարած!
Երկրորդ տարբերակը.
LJ- ի համար կա պիտակ ՝ կտրվածքի տակ TEXT տեսանելի TEXT
Քայլ 2
Ya.ru- ի մեթոդ
Տեղադրեք կուրսորը, որտեղ մուտքը կթաքցվի: Գտեք և կտտացրեք Տեղադրեք շրջանակի կոճակը: Հայտնվող աղյուսակում թողեք «Կարդալ ավելին» կամ մուտքագրեք ձեր սեփական ցանկացած տեքստ (նախընտրելի է ոչ շատ ծավալուն): Կտտացրեք «Լավ» կոճակին:
Քայլ 3
@Diary- ի մեթոդը
Ընտրեք այն տեքստը, որը ցանկանում եք թաքցնել: Գտեք և կտտացրեք «Ավելին» կոճակին: Կատարած! Ամբողջ մուտքն ինքնաբերաբար կթաքցվի մինչև վերջ:
Քայլ 4
Lyանապարհ դեպի Լյուրու
Գտեք և կտտացրեք «Աղբյուր» կոճակին: Տեղադրեք կուրսորը այնտեղ, որտեղ թաքնված կլինի մուտքը և գրեք [ավելին = Հաջորդ] առանց բացատների: «Հաջորդ» բառի փոխարեն կարող եք գրել ձեր սեփական տեքստը: Կրկին սեղմեք Source կոճակը: Կատարած! Ամբողջ մուտքն ինքնաբերաբար կթաքցվի մինչև վերջ:
Քայլ 5
Մեթոդը Blogger.com- ի համար
Տեղադրեք կուրսորը, որտեղ մուտքը թաքնված կլինի: Գտեք և կտտացրեք Տեղադրեք Անցում կոճակը: Կատարած! Ամբողջ մուտքն ինքնաբերաբար կթաքցվի մինչև վերջ:
Քայլ 6
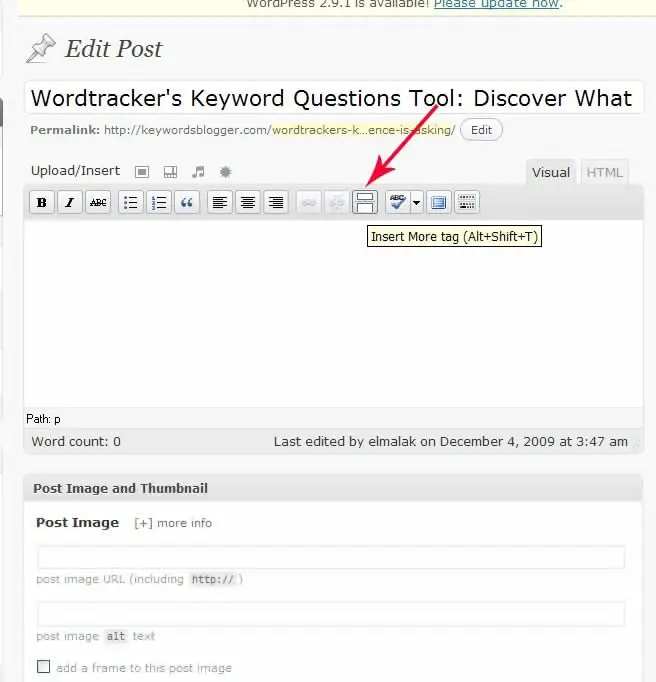
WordPress- ի մեթոդ
Առաջին տարբերակը.
Տեղադրեք կուրսորը, որտեղ մուտքը կթաքցվի: Գտեք և կտտացրեք «Ավելին» կոճակին: Կատարած! Ամբողջ մուտքն ինքնաբերաբար կթաքցվի մինչև վերջ:
Երկրորդ տարբերակը.
Մուտքագրեք HTML ռեժիմ: Այնտեղ նույնպես «Ավելին» կոճակը մատչելի է, կամ կուրսորը դրեք այն վայրում, որտեղ թաքնվելու է գրառումը: Գրիր պիտակ: Դրանից հետո գրառումն ինքնաբերաբար կթաքցվի մինչև վերջ:






