- Հեղինակ Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Վերջին փոփոխված 2025-01-23 15:20.
Վիքի նշումն այսօր օգտագործվում է ոչ միայն Վիքիպեդիայում, այլ նաև Վիքիա հոստինգում, ինչպես նաև բազմաթիվ կայքերում, որոնք օգտագործում են MediaWiki համատեղելի «շարժիչներ»: Նշման այս լեզուն HTML- ի նկատմամբ ունի մի քանի առավելություն:

Հրահանգներ
Քայլ 1
Խնդրում ենք նկատի ունենալ, որ Wiki- ի «շարժիչների» մեծ մասը չի բացառում HTML պիտակների օգտագործումը: Եթե չգիտեք, թե ինչպես ինչ-որ բան անել Wiki- ի պիտակներով, փորձեք նույնն անել, օգտագործելով պարզ HTML: Շատ պիտակներ կաշխատեն անփոփոխ: Այնուամենայնիվ, դրանցից մի քանիսը, ինչպիսիք են սցենարներն ու հավելվածները տեղադրելու համար, չեն կարող ճանաչվել անվտանգության նկատառումներից ելնելով: Վիքի որոշ նախագծեր ունեն բոտեր, որոնք այնուհետև ավտոմատ կերպով վերափոխում են էջում հայտնաբերված HTML պիտակները վիքի պիտակների, որոնք նման են գործունակության:
Քայլ 2
Նույն վիքի նախագծի մեջ մեկ այլ էջի հղում տեղադրելու համար օգտագործեք պիտակը.
[Էջի անվանումը]
Էջի վերնագիրը կարող եք գրել ինչպես մեծ, այնպես էլ փոքր տառերով: Բայց հետագա բոլոր նամակներում դուք ստիպված կլինեք հարգել գործը: Կարող եք նաև հղվել դեպի մեկ վերնագիր ունեցող էջ և տարբերակել հղման տեքստը.
[Էջի անվանումը | Հղման տեքստ]
Վերջապես, տեքստի մի մասը կարող եք տեղափոխել պիտակից դուրս ՝
Սեղանի վրա երկու դեղին էլեկտրոկար:
Քայլ 3
Երրորդ կողմի ռեսուրսին հղումը (նույնիսկ նույն հոստինգի մեկ այլ ծրագրի) էջին ավելացնելու համար օգտագործեք կառուցվածքը.
[https://domainn.ame Հղման տեքստ]
Քայլ 4
Պատկեր էջում տեղադրելու համար այն նախ տեղադրեք նույն հոստինգի վրա: Ի տարբերություն սովորական հոսթինգի, վիքիհոսթինգը թույլ չի տալիս ներմուծել պատկերներ, որոնք պահվում են երրորդ կողմի ռեսուրսներում: Դրանից հետո տեղադրեք այն ՝ օգտագործելով այս կառուցվածքը.
[Պատկեր. Imagename.jpg
Եթե բթամատ բառը բաց եք թողնում, նկարը կցուցադրվի ամբողջ չափով: Եթե այն փոխարինեք nnnpx հրահանգով, որտեղ nnn թիվ է, պատկերը հորիզոնական կերպով կկրճատվի համապատասխան քանակի պիքսելների:
Քայլ 5
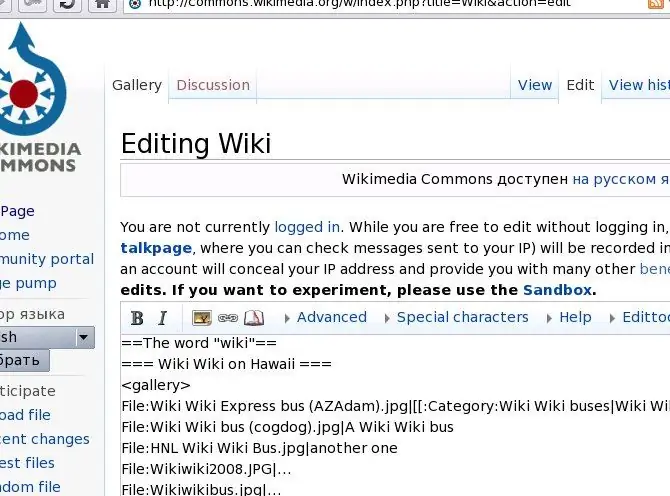
Էջի մեջ մանրապատկերների մի ամբողջ շարք տեղադրելու համար օգտագործեք մեկ այլ ՝ ավելի պարզ կառուցվածք.
Պատկեր ՝ Imagename1.jpg
Պատկեր ՝ Imagename2.jpg
……..
Պատկեր ՝ imagenanen.jpg






